Core Web Vitals: Neue Google-KPIs für SEO
Core Web Vitals: Neue Google-KPIs für SEO
Das Suchverhalten der Menschen verändert sich stetig und Suchmaschinen passen sich auf diese Veränderung an. Welche Informationen gesucht werden und wie schnell der Suchende eine Antwort auf seine Suchanfrage erhält, erlangt immer mehr an Bedeutung. Demnach sollten E-Commerce Unternehmen sowie Content Webseiten ihren Optimierungsfokus im Bereich Suchmaschinenoptimierung (SEO) nicht nur auf Inhalte, sondern vielmehr Usability und Ladegeschwindigkeit legen. Das Chrome-Team von Google hat im vergangenen Jahr Core Web Vitals angekündigt, um Website-Eigentümern dabei zu helfen, ebendiese Nutzererfahrung im Web zu messen. Die Core Web Vitals sollen im Juni 2021 (Status Quo) veröffentlicht werden.
Welche Veränderungen verspricht das Update?
Das Core Web Vitals Update wird auch als Page Experience Update genannt. Google plant die Page Experience (Score) zum Rankingfaktor zu entwickeln und neben verschiedenen Kriterien auch die Google Core Web Vitals einbeziehen. Diese Metriken sind eine Teilmenge von Faktoren, die ab diesem Jahr Teil des „Page Experience“-Scores von Google sind: Einem offiziellen Ranking-Faktor für Google-Suchmaschinen. Dies ist entscheidend für die Sichtbarkeit des Unternehmens, den Website-Traffic und letztendlich den Umsatz. Wie alle Rankingfaktoren hat auch die Page Experience Einfluss auf die Positionierung in den Suchergebnissen. Das Herzstück von Core Web Vitals ist der noble Versuch, Websitebesitzer auf der ganzen Welt dazu zu bringen, ihre Aktivitäten in Bezug auf Benutzerfreundlichkeit, Ladegeschwindigkeit und Optimierung von mobilen Geräten zu bereinigen.
Core Web Vitals in der Kombination mit den bestehenden Signalen der User-Experience sind folglich zukünftig wichtig. Doch sie betrachten nur technische Aspekte einer Website. Content und Keywords sind weiterhin maßgebende Faktoren dafür, auf welcher Position Ihre Seite in den Suchergebnissen rankt. Das heißt, dass Ihre Seite in der Praxis auch mit schlechten Page-Experience-Signalen gut ranken kann. Nicht außer Acht zu lassen ist dennoch, dass Ihre Seite jederzeit in Konkurrenz zu einer inhaltlich ähnlich relevanten Website steht. Wenn die Seite des Wettbewerbers bessere Page-Experience-Werte aufweist, wird diese eine höhere Platzierung in den Suchergebnissen erhalten. Aus diesem Grund sind die Core Web Vitals im Bereich Suchmaschinenoptimierung zukünftig von Bedeutung.
Wie können Sie die „Core Web Vitals“ Ihrer Site messen?
Google will Ihre Website und dessen Seiten (Pages) anhand von drei Hauptmessungen testen, die als „First Contentful Paint“, „First Input Delay“ und „Cumulative Layout Shift“ bezeichnet werden. Begriffe, die komplizierter nicht klingen könnten, aber im Grunde genommen ziemlich einfache Dinge beschreiben.

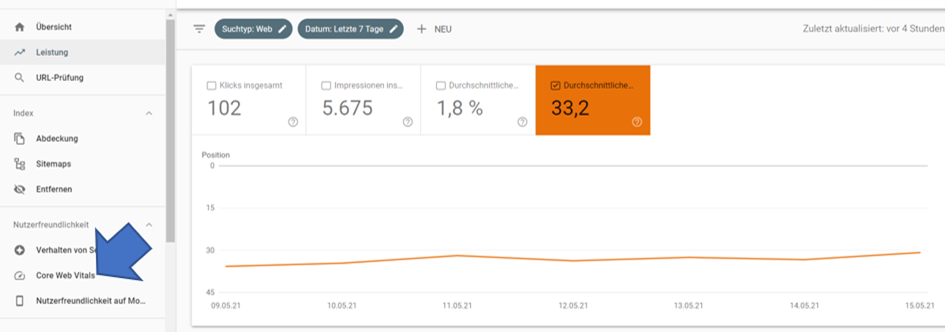
Wichtig zu beachten ist, dass das Page-Speed-Insights-Tool von Google nur einzelne Seiten (Pages) und nicht eine ganze Website misst. Sie können einen guten Score auf einer Seite Ihrer Website erlangen, dafür jedoch einen schlechteren Score auf anderen Seite. Der Score kann folglich nicht universal betrachtet werden.
Wie optimiert man für Core Web Vitals?
Ohne einen guten Front-End-Webentwickler einzustellen, der einige der Empfehlungen aus dem Google-Tool in Angriff nimmt, sollten diese 8 Schritte Ihnen helfen, (viel) höhere Core Web Vitals-Werte zu erzielen: